Tipos de Etiquetas

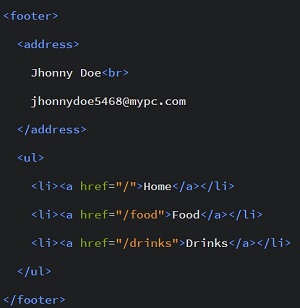
En HTML y CSS tenemos diferentes tipos de etiquetas cada uno con un propósito en particular una etiqueta se puede componerse de dos maneras.
HTML son las siglas de HyperText Markup Language,
que constituye un estándar asumido y reconocido a nivel mundial. ... Es decir, con el lenguaje HTML se crean las páginas web, pero no su diseño, mientras que con CSS (un lenguaje de hojas de estilos), se le da a esos contenidos una apariencia atractiva para el usuario.
A partir de la creación de internet y el desarrollo de páginas web fueron surgiendo nuevos lenguajes. Estos nuevos idiomas rompen las barreras geográficas y culturales, consiguiendo una universalidad única. Por eso cada vez es más importante que todo profesional conozca qué son los lenguajes CSS y HTML, dos de los más importantes para la creación de páginas web.
Sabemos que puede ser difícil a primera vista saber qué es exactamente HTML o CSS, o entender qué hacen y cómo funcionan.
Por eso hoy decidimos darnos a la tarea de contártelo. Una vez hayas terminado de leer este artículo entenderás muchas de las cosas que pasan en el front-end de todo sitio web.

| ESTRUCTURA DE ETIQUETAS | |||||
| Etiquetas que solo se aperturan | Etiquetas que tienen una apertura y un sierre | ||||
| Este tipo de etiqueta común mente se utilizan para indicar una dirección u origen se componen por argumento u opciones tales como src href. | Este tipo de etiquetas común mente se utilizan para encerrar un contenido tales como texto img entre otros. | ||||